Table of Contents
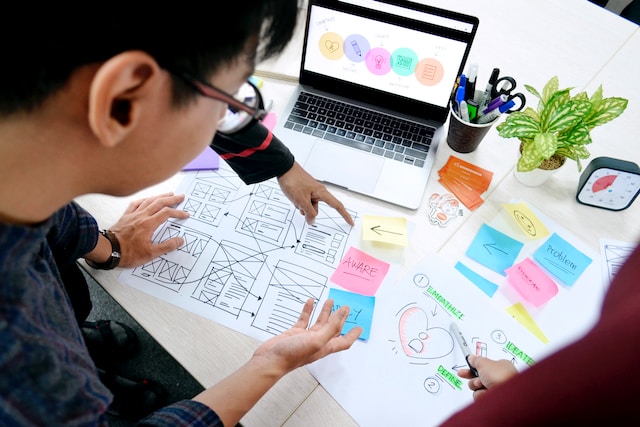
ToggleThe web is not a static medium. It is constantly evolving and changing, and so are the devices and browsers that people use to access it. Today, web users can browse the web on a variety of devices, such as desktops, laptops, tablets, smartphones, smart TVs, smart watches, and more. Each device has its own screen size, resolution, orientation, and capabilities. How can web designers and developers create websites that work well on all these devices and provide a consistent and satisfying user experience?
The answer is responsive design. Responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Responsive design is not a separate technology or technique; it is a set of principles and best practices that guide the creation of flexible and adaptable web content.
How Does Responsive Design Work?

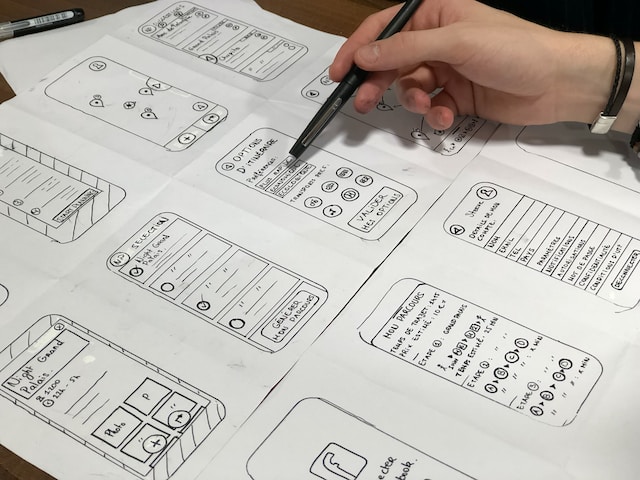
Responsive design works by using various web technologies, such as HTML, CSS, and JavaScript, to create web pages that can respond to the device and browser characteristics of the user. Some of the key features of responsive design are:
Why Do You Need Responsive Design?

Responsive design is not only a desirable feature but also a necessity in today’s digital world. Here are some of the reasons why having a mobile responsive website is important for any business or organization:
Conclusion
Responsive design is a vital component of any successful online presence. It can help you save costs, improve flexibility, enhance user experience, and boost your online visibility. If you want to create or update your website to be responsive, you can use various tools and platforms that can help you with your SEO content strategy. Alternatively, you can hire a professional web designer or developer who can create a custom-made responsive website for you. Either way, having a responsive website is a worthwhile investment that can benefit your business or organization in many ways.